![]()
Web Stories are an immersive visual form of storytelling, designed to be engaging and “snackable”, i.e. easy to consume on the go. Available on Discover, Google is now encouraging users to integrate Web Stories onto their websites.
Google has been moving forward with tools and visibility for Web Stories for a few months now. Launched in 2018 as AMP stories, the feature was renamed Web Stories in May 2020 and moved to Discover in October. A WordPress plugin for Web Stories was also launched in 2020.
Google has now published a playbook and design kit in Figma to help users incorporate Web Stories onto their websites, providing another entrypoint where they can be discovered.
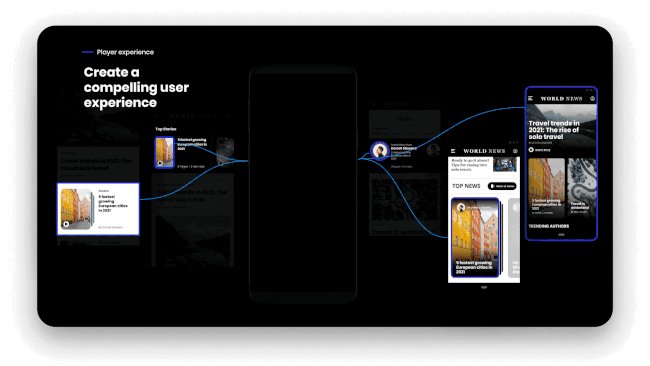
“A key entrypoint is your own website, where Web Stories can enable you to create rich modern user experiences for your users. The playbook comes with illustrative examples to inspire you to build great experiences on your site.”
There are different kinds of display for Web Stories: Singleton, Carousel, Compact, Author Highlight and Dedicated Page.
The Playbook covers all these entrypoint formats in detail, with design elements and best practice.
![]()
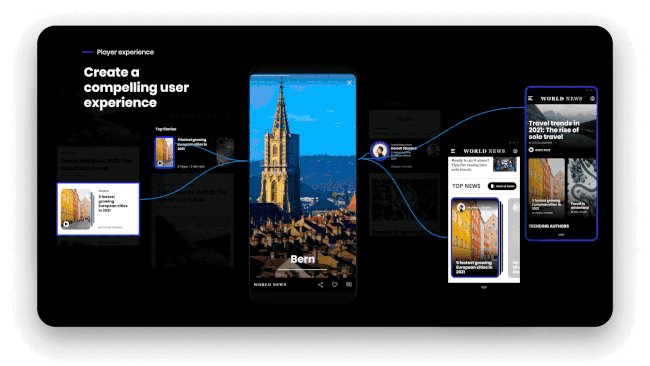
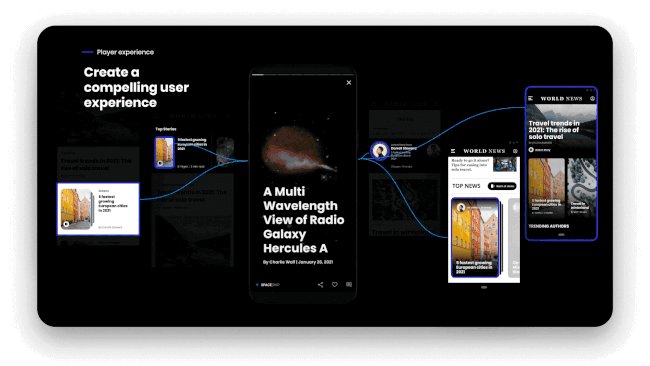
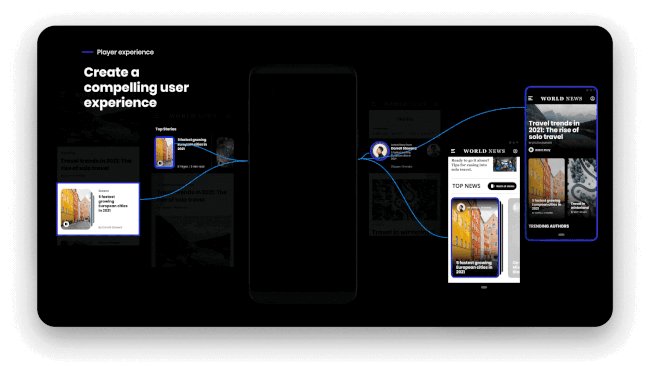
You can also integrate the Web Story Player into your website, making it easy to swipe between Web Stories and enabling you to determine which story to show next.

Web Stories can be embedded onto a page of your website, so can be used in context, to enhance your site content.
![]()
Data on how your Web Stories perform is available through a variety of tools including Search Console and Google Analytics.
The Playbook is a 105 page pdf, which contains lots of useful advice and guidance.
As well as the entrypoint formats, it covers the following additional design specs:
- Poster image orientation
- Rounded corners
- Page Stack
- Web Stories icon
- Author image
- Headlines
- Colour choice and accessibility
Google is keen to highlight the further monetization opportunities that come with increased visibility for Web Stories (from which it also benefits). These include ads, sponsored content and affiliate links.
For further details see Google's blog post. You can get started with Web Stories here.